

🎏 Why does Frontend Developer need to improve aesthetics?
Hello,
In the tech world, clean, well-structured, and academic code is often the gold standard. But for front-end developers, there's another crucial piece: crafting beautiful and user-friendly interfaces. Building aesthetically pleasing websites and applications takes a lot of effort, and it's a skill sometimes overlooked during candidate selection.
By understanding and applying aesthetic principles, front-end developers can create websites that are not only functional but also beautiful and engaging.
Suppose you're a programmer with a lot of technical experience. You receive a design request from Figma for a project. However, you're unlikely to outperform a programmer with less experience but a strong aesthetic sense. Why?
🎏 1. Figma is just a static form of Design
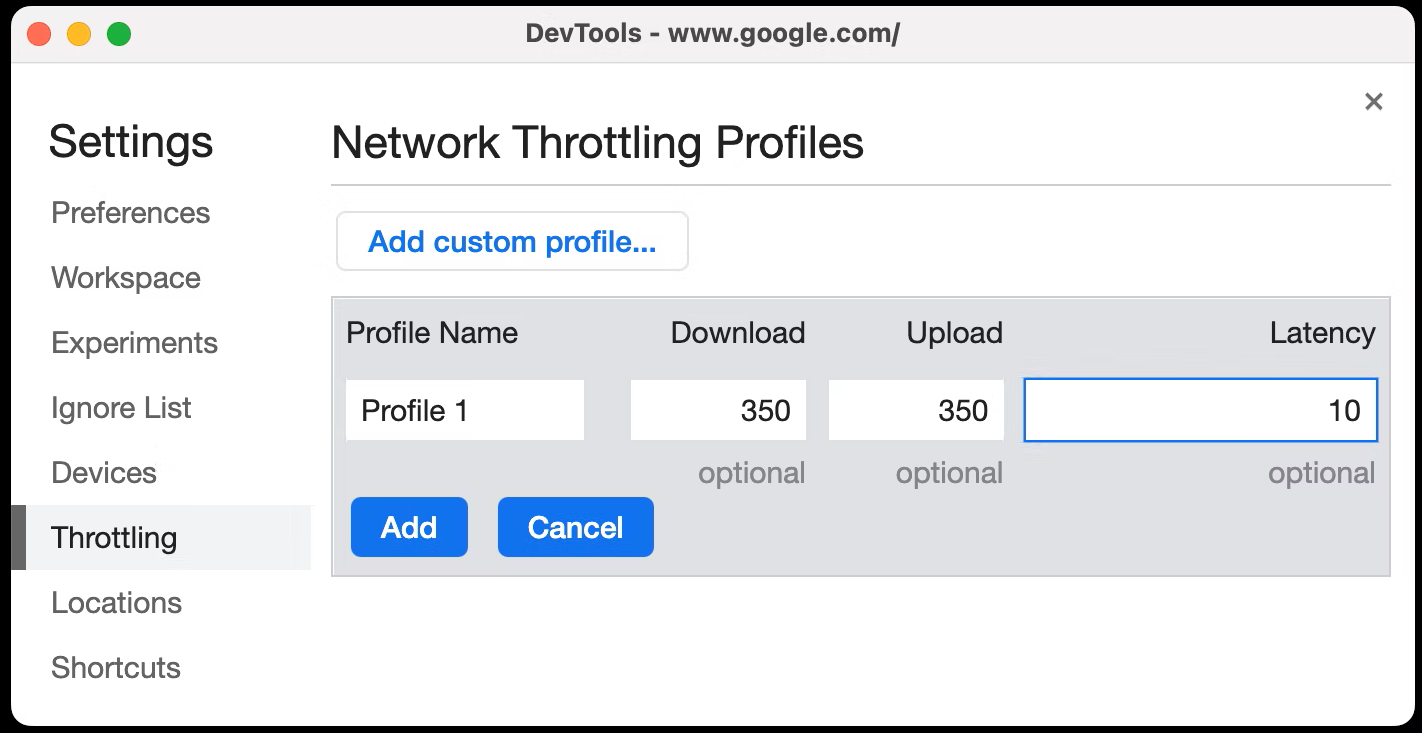
The first reason, when you receive a Figma of a project, you only receive the static form of a Design, meaning when you interact with buttons, forms, or use shortcuts on that Design, it will not be close to reality. . For example, in the case of a Form, in reality when you use [Tab], or [Space] in a Form, you can switch focus or open a Select component which is good for the user experience, this in Figma sometimes you will not be visible. Or when you click a Submit button, you better show Loading so the user knows, this is sometimes in Figma, the designer forgets it.

Not many designers show loading for buttons, developers must understand
If you are good and sensitive in terms of UI/UX, meaning you have good aesthetics, you will make a more detailed interface than a programmer who is good at techniques but has no aesthetic sense, I am very sure of this.
🎏 2. Developers must clearly understand Design Style
I have worked with many Design teams for a number of different projects, what they all have in common is that they collect too many Design styles from different sources, causing their aesthetic eye to go haywire and they create many designs. not consistent in design.
Take a look at the Design styles of Google, Apply, Notion, Spotify, AirBnb, ... you will see that they have a very distinct and consistent design style from color, icon, hover, focus, elements, ...
Let's take a specific example of Notion.so, one of the applications I use every day. In terms of color, they use two main colors: White and Black for their logo, homepage and most of their components. Regarding icons, they only use monochrome icons and are not filled. Regarding images, they only use illustrators to introduce and describe. Regarding animations, they rarely use them and simplify them. These help their brand recognition become better and UI/UX more streamlined.

Notion's minimalist and monochrome design is a plus
If you are a programmer with a good eye for aesthetics, you will always understand the brand identity of your website / application and always write code based on it, this is very important but all developers can understand.
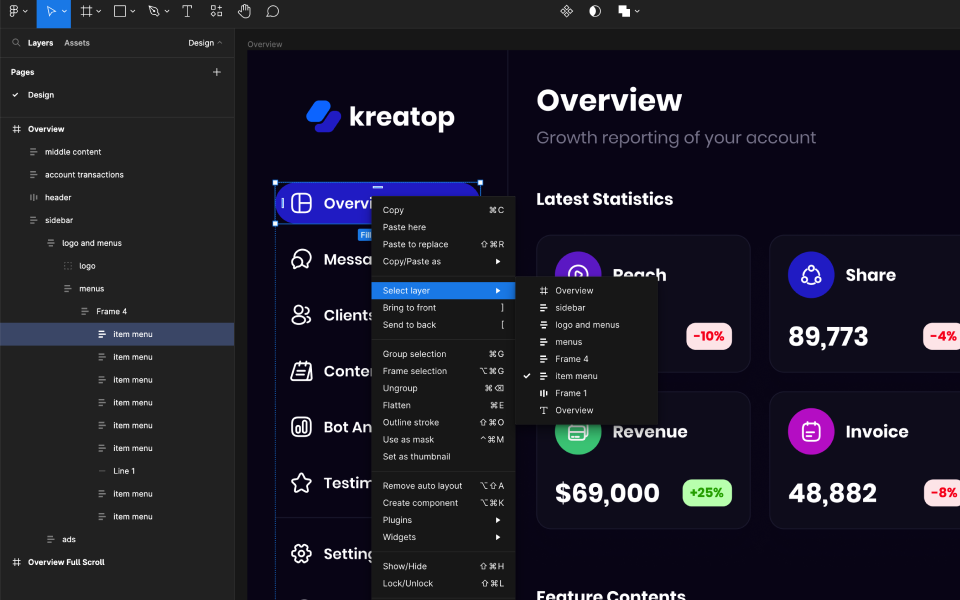
🎏 3. Designers must know how to organize the interface well
Why is this important? Imagine you're a frontend developer and you get a new project with Figma templates of all the screens on the App. If you are a programmer with an eye for aesthetics, you will be able to see how colors, fonts, page layouts and transitions between pages are organized.
You can't accept a design that has 20 different color codes for the same color blue, which will cause you to create 20 color codes, or write it in a random, unorganized way. Similarly, you cannot accept an app with too many different fonts or too many confusing transitions.

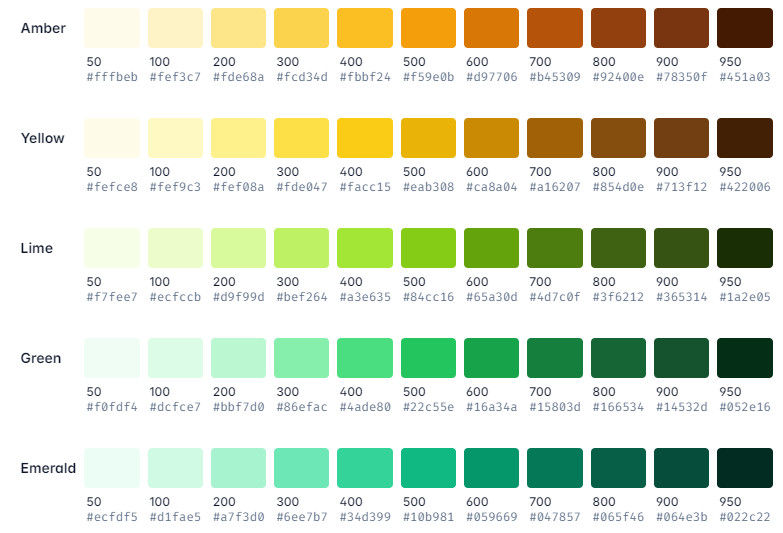
Tailwind's color codes
In this case, you have to ask the Design team to give you a list of named color codes / fonts / transitions that they will use in their Design, then find a way to organize the code for the project or choose the UI library.
Related Blogs