

Are you using map function in a long code write?
A common mistake often seen in beginners learning JavaScript or those starting to work with JS is using incorrectly name of functions.
In this article, I will be working with three topics: map, name functions, and callbacks.
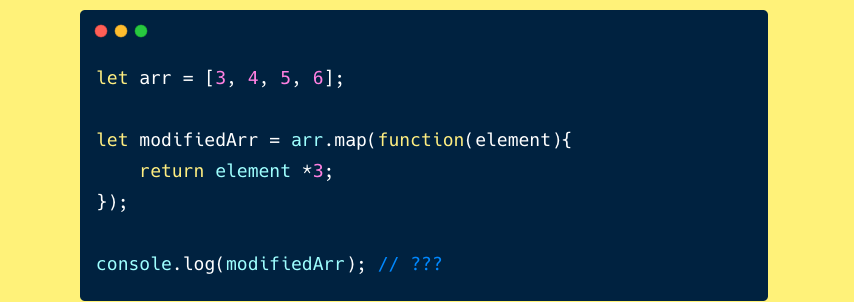
An example of modifying an array: To simulate the process of a common mistake, I will start with the simplest array:
let clubNames = ['Manchester United', 'Chelsea', 'Arsenal']; Now, I want add a string "Club" at the end of each club name. This is what we usually do:
clubNames.map(name => `${name} club`); Then we get the following result:
["Manchester United club", "Chelsea club", "Arsenal club"] So now how can you use naming function for this case? I guess you would do it usually like this:
function addTermToClubNames (club){ return `${player} club` } clubNames.map(club => addTermToClubNames(club)) However, this is a long code. Better to change using callback function with the following line of code:
clubNames.map(addTermToClubNames) Simple isn't it, I believe this is something that few people notice and often don't take advantage of!
Related Blogs